如果你有使用 cloudflare 的cdn 功能
預設的cache 是啟用的
但是如果你目前需要頻繁更新網頁
想要看到即時的畫面,又不要不斷的清cache
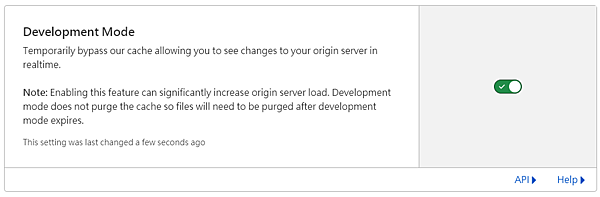
cloudflare 提供了 development mode 的功能
啟用development mode 之後的三個小時內
cloudflare 會幫你bypass 所有的cache
直到你手動關閉或是三個小時後自動關閉

另外也提供api 可以不用登入管理介面操作
example:
取得目前 development mode 狀態
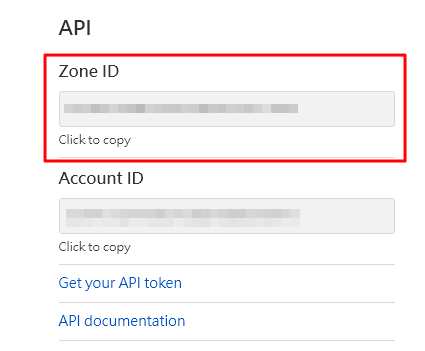
curl -X GET "https://api.cloudflare.com/client/v4/zones/YOUR-ZONE-ID/settings/development_mode" \
-H "X-Auth-Email: user@example.com" \
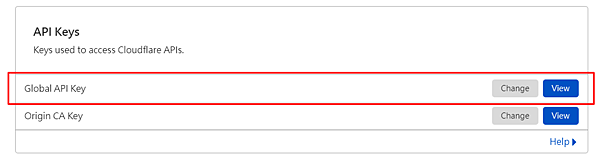
-H "X-Auth-Key: YOUR-API-KEY" \
-H "Content-Type: application/json"
回傳
{
"success": true,
"errors": [],
"messages": [],
"result": {
"id": "development_mode",
"value": "off",
"editable": true,
"modified_on": "2014-01-01T05:20:00.12345Z",
"time_remaining": 3600
}
}
啟用 development mode
curl -X PATCH "https://api.cloudflare.com/client/v4/zones/YOUR-ZONE-ID/settings/development_mode" \
-H "X-Auth-Email: user@example.com" \
-H "X-Auth-Key: YOUR-API-KEY" \
-H "Content-Type: application/json" \
--data '{"value":"on"}'
{
"success": true,
"errors": [],
"messages": [],
"result": {
"id": "development_mode",
"value": "on",
"editable": true,
"modified_on": "2014-01-01T05:20:00.12345Z",
"time_remaining": 3600
}
}
關閉 development mode
curl -X PATCH "https://api.cloudflare.com/client/v4/zones/YOUR-ZONE-ID/settings/development_mode" \
-H "X-Auth-Email: user@example.com" \
-H "X-Auth-Key: YOUR-API-KEY" \
-H "Content-Type: application/json" \
--data '{"value":"off"}'
{
"success": true,
"errors": [],
"messages": [],
"result": {
"id": "development_mode",
"value": "off",
"editable": true,
"modified_on": "2014-01-01T05:20:00.12345Z",
"time_remaining": 3600
}
}
Zone ID 可以在 overview 的左下角取得

API Key 可以再點進 Get your API token 後取得